Ajax ConfirmButtonExtender With ModalPopUp In GridView
In this example i'm explaining how to implement Ajax ConfirmButtonExtender With ModalPopUp Extender In Asp.Net GridView to show Delete Confirmation before deleting records.
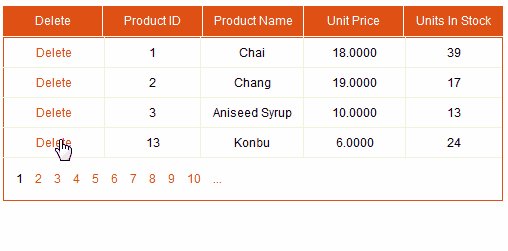
Populate GridView using SqlDataSource and add one LinkButton inside TemplateField in Columns.
Place ToolkitScriptManager and UpdatePanel on the page and add ConfirmButton, ModalPopUpExtender and Panel to pop inside Template field we added earlier.
HTML SOURCE
Add following CSS style in Head section of the page.
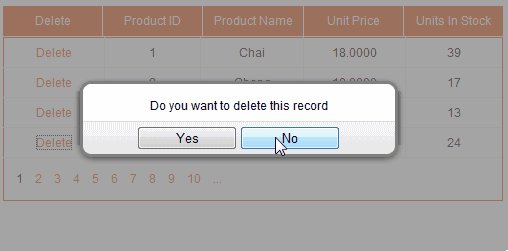
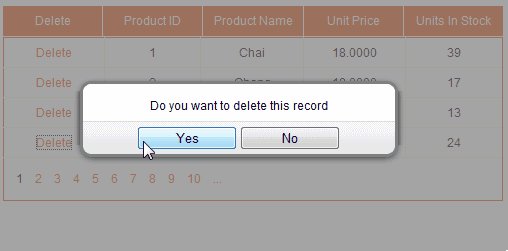
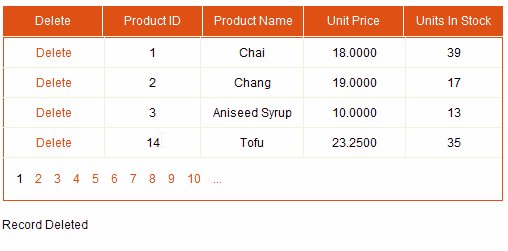
Build and run the code
Populate GridView using SqlDataSource and add one LinkButton inside TemplateField in Columns.
1: <asp:TemplateField HeaderText="Delete">
2: <ItemTemplate>
3: <asp:LinkButton ID="lnkDel" runat="server"
4: CommandName="Delete" Text="Delete"/>
Place ToolkitScriptManager and UpdatePanel on the page and add ConfirmButton, ModalPopUpExtender and Panel to pop inside Template field we added earlier.
HTML SOURCE
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"/>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False"
DataKeyNames="ProductID"
DataSourceID="SqlDataSource1"
onrowdeleted="GridView1_RowDeleted">
<Columns>
<asp:TemplateField HeaderText="Delete">
<ItemTemplate>
<asp:LinkButton ID="lnkDel" runat="server"
CommandName="Delete" Text="Delete"/>
<asp:ConfirmButtonExtender ID="ConfirmButtonExtender1"
runat="server"
TargetControlID="lnkDel"
DisplayModalPopupID="ModalPopupExtender1"/>
<asp:ModalPopupExtender ID="ModalPopupExtender1"
runat="server"
TargetControlID="lnkDel"
PopupControlID="pnlModal"
BackgroundCssClass="Background"
OkControlID="btnYes"
CancelControlID="btnNo"
X="80"
Y="80"/>
<asp:Panel runat="Server" ID="pnlModal" CssClass="Pnl">
<br />
Do you want to delete this record
<br /><br />
<asp:Button ID="btnYes" runat="server" Text="Yes"/>
<asp:Button ID="btnNo" runat="server" Text="No"/>
</asp:Panel>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"/>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"/>
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"/>
</Columns>
</asp:GridView>
<asp:Label ID="lblMessage" runat="server" Text=""/>
</ContentTemplate>
</asp:UpdatePanel>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
DeleteCommand="DELETE FROM [Products]
WHERE [ProductID] = @ProductID"
SelectCommand="SELECT [ProductID], [ProductName],
[UnitPrice], [UnitsInStock] FROM [Products]"
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
</asp:SqlDataSource>
</div>
Add following CSS style in Head section of the page.
01<style type="text/css">02.Background 03{04 background-color:Gray;05 filter:alpha(opacity=40);06 opacity:0.4;07}08.Pnl 09{10 position:static;11 top:10%;12 left:10px;13 width:300px;14 height:100px;15 text-align:center;16 background-color:White;17 border:solid 3px black;18 }19 </style>Build and run the code
.png)











0 comments: